What is Ionic?
Ionic Framework is an open-source UI tool compartment for building performant, top-notch portable, and work area applications utilizing web innovations — HTML, CSS, and JavaScript — with incorporations for well-known systems like Angular, React, and Vue.
The emphasis on the Ionic structure rotates around the look, feel, and UI communication of a portable application. It highlights UI segments and an upscale library of front-end building blocks that permit the client to make and build up a lovely plan, elite, and reformist versatile applications with scripting dialects like JavaScript, HTML, and CSS.

Favorable circumstances of Ionic
* Cross-Platform Development
* Full Utilization of Cordova Plugins
* numerous UI segments accessible and direct to utilize.
* Can produce for the two iOS and Android straightforwardly.
Drawbacks of Ionic
* Native modules aren’t steady and may strife with each other
* Early adopter hazard. This innovation is as yet in its earliest stages.
* Builds can haphazardly crash with no explanation
Key Takeaways:
The essential and current prerequisite should include a half and half portable application. The ionic system is appropriate for building a versatile application with essential local functionalities. The application created utilizing this structure runs simultaneously on gadgets having diverse working frameworks. to make intelligent half and half applications, Ionic uses Cordova library and AngularJS. an identical code with not many changes is frequently utilized for a wide range of stages which winds up in less improvement time, exertion, and cost.
What is Flutter?
Ripple is Google’s UI toolbox for building excellent, locally arranged applications for portable, web, and work areas from one codebase. during this code lab, you’ll make a simple talk application for Android, iOS, and (alternatively) the on the web.
The focal thought behind Flutter is the utilization of gadgets. It’s by joining various gadgets that engineers can assemble the entire UI. Every one of those gadgets characterizes an underlying component (like a catch or menu), an expressive component (a text style or shading plan), a format perspective (like cushioning), and bunches of others.
Points of interest of Flutter
* Almost like Native App Performance
* Increased Time to plug Speed
* Own Rendering Engine
* Simple to discover
Drawbacks of Flutter
* Large File Sizes
* Lack of Third-party Libraries
* Issues with iOS
* Lack of secret phrase administrator uphold
Key Takeaways:
By giving straightforwardness inside the improvement cycle, elite inside the subsequent versatile application, rich and pertinent interface for both Android and iOS stage. Vacillate structure makes a heavenly showing by giving an amazing system to make versatile applications in a really stage-free way, Flutter system will definitely empower huge loads of most recent engineers to grow elite and highlight full portable applications inside the not-so-distant future.
Normal Features:
The 2 SDKs have some regular qualities:
* Both leave building great customer interfaces with a lovely plan and responsive highlights.
* Native programming interfaces and administrations are gotten to by means of local module libraries.
* Applications created with Ionic and Flutter have superior, contrasted with a few other cross-stage items.
* Offline access.
Standards for choosing:
Shudder has decided to walk ahead without any assistance, making an independent environment that is fighting the normal dialects, toolsets, and principles inside the more universal advancement world. Subsequently, in the event that you select Flutter, you’ll be learning the Flutter method of getting things done.
Ionic, on other hand, is utilizing the online stage and accepting open guidelines. when you work with Ionic, you’ll embrace the apparatuses and dialects of the on the web and system intended to convey elite on the versatile, work area, and especially, the web.
A few key components like a financial plan, time, application size, stages, at that point on will play an undertaking once you intend to choose a system for your cross-stage application improvement.
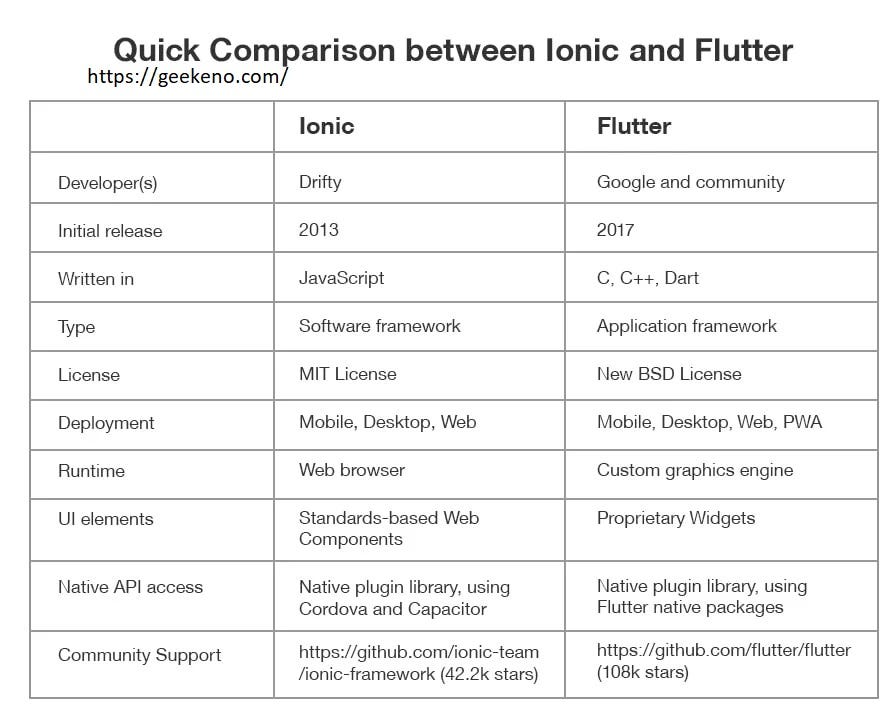
Examination Chart:
Here’s an examination graph that gives a breakdown along a portion of the key measurements you’ll need to consider that encourages you to sum up the vital qualifications among Flutter and Ionic.

End:
Cross-stage programming improvement might be a quickly advancing specialty that sets aside generous time and cash. The developing number of reformist apparatuses and answers for collecting general applications can make it trying for learners to pick the chief compelling alternatives for their toolbox. In the event that you might want a simple to-utilize system to tailor web applications upheld by basic front-end advancements, pick Ionic. To grow quick versatile applications with a responsive interface and amazing liveliness, pick Flutter. Geekeno is consistently there to assist you with excursion your inquiries! Kindly don’t hesitate to interface with us at info@geekeno.com and contact us at +919599710432.